了解Express框架
本文最后更新于:8 个月前
Express是node.js运行环境中,一款最受欢迎的后端开发框架
Express框架
一、前言
Node.js 已经成为 Web 后台开发圈一股不容忽视的力量,凭借其良好的异步性能、丰富的 npm 库以及 JavaScript 语言方面的优势,已经成为了很多大公司开发其后台架构的重要技术之一,而 Express 框架则是其中知名度最高、也是最受欢迎的后端开发框架。
接下来,我们将了解Express在Node内置的http模块上做了怎样的封装,并掌握路由和中间件这两个关键概念,学习如何使用 模板引擎、静态文件服务、错误处理和 JSON API
参考链接:一杯茶的时间,上手 Express 框架开发 - 掘金 (juejin.cn)
二、用Express搭建服务器
强大的Request和Respose对象
req.body:客户端请求体的数据,可能是表单或 JSON 数据req.params:请求 URI 中的路径参数req.query:请求 URI 中的查询参数req.cookies:客户端的 cookies
路由机制
客户端向服务器发送请求包含两部分:路径(Url)和请求方法(POST、GET),合起来统称API端点
服务器根据客户端访问的端点选择对应的处理逻辑的机制就叫做路由
定义方式:
1 | |
app就是一个express服务器对象METHOD可以是任何小写的 HTTP 请求方法,包括get、post、put、delete等等PATH是客户端访问的 URI,例如/或/aboutHANDLER是路由被触发时的回调函数,在函数中可以执行相应的业务逻辑
nodemon热加载
Nodemon 是一款颇受欢迎的开发服务器,能够检测工作区代码的变化,并自动重启。通过以下命令安装 nodemon:
1 | |
这里我们将 nodemon 安装为开发依赖 devDependencies,因为仅仅只有在开发时才需要用到。同时我们在 package.json 中加入 start 命令,代码如下:
1 | |
三、编写中间件
理解中间件,不是Express独有的概念,是指将具体的业务逻辑和底层逻辑解耦的组件。换句话说,中间件就是能够适用多个应用场景、可复用性良好的代码。

例如博客网站项目里面,用于上传文件的multer中间件,添加在路由参数当中。
Express里的中间件,就是函数
1 | |
三个参数中,req 和 res 就是前面提到的 Request 请求对象和 Response 响应对象;而 next 函数则用来触发下一个中间件的执行。
在 Express 使用中间件有两种方式:全局中间件和路由中间件。
通过 app.use 函数就可以注册中间件,并且此中间件会在用户发起任何请求都可能会执行,例如:
1 | |
路由中间件
通过在路由定义时注册中间件,此中间件只会在用户访问该路由对应的 URI 时执行,例如:
1 | |
四、模板引擎
设置模板引擎
1 | |
在views文件夹下创建页面文件
在路由函数中调用res.render即可进行渲染
五、静态文件服务
通常网站需要提供静态文件服务,例如图片、CSS 文件、JS 文件等等,而 Express 已经自带了静态文件服务中间件 express.static
1 | |
通过以上代码来添加静态文件目录
可以通过url访问,http://localhost:3000/css/style.css,不必添加public
也可以在/views下的文件引用静态资源,src为/css/style.css
六、处理404和服务器错误
- 客户端方面的错误(状态码 4xx),例如访问了不存在的页面(404)、权限不够(403)等等
- 服务器方面的错误(状态码 5xx),例如服务器内部出现错误(500)或网关错误(503)等等
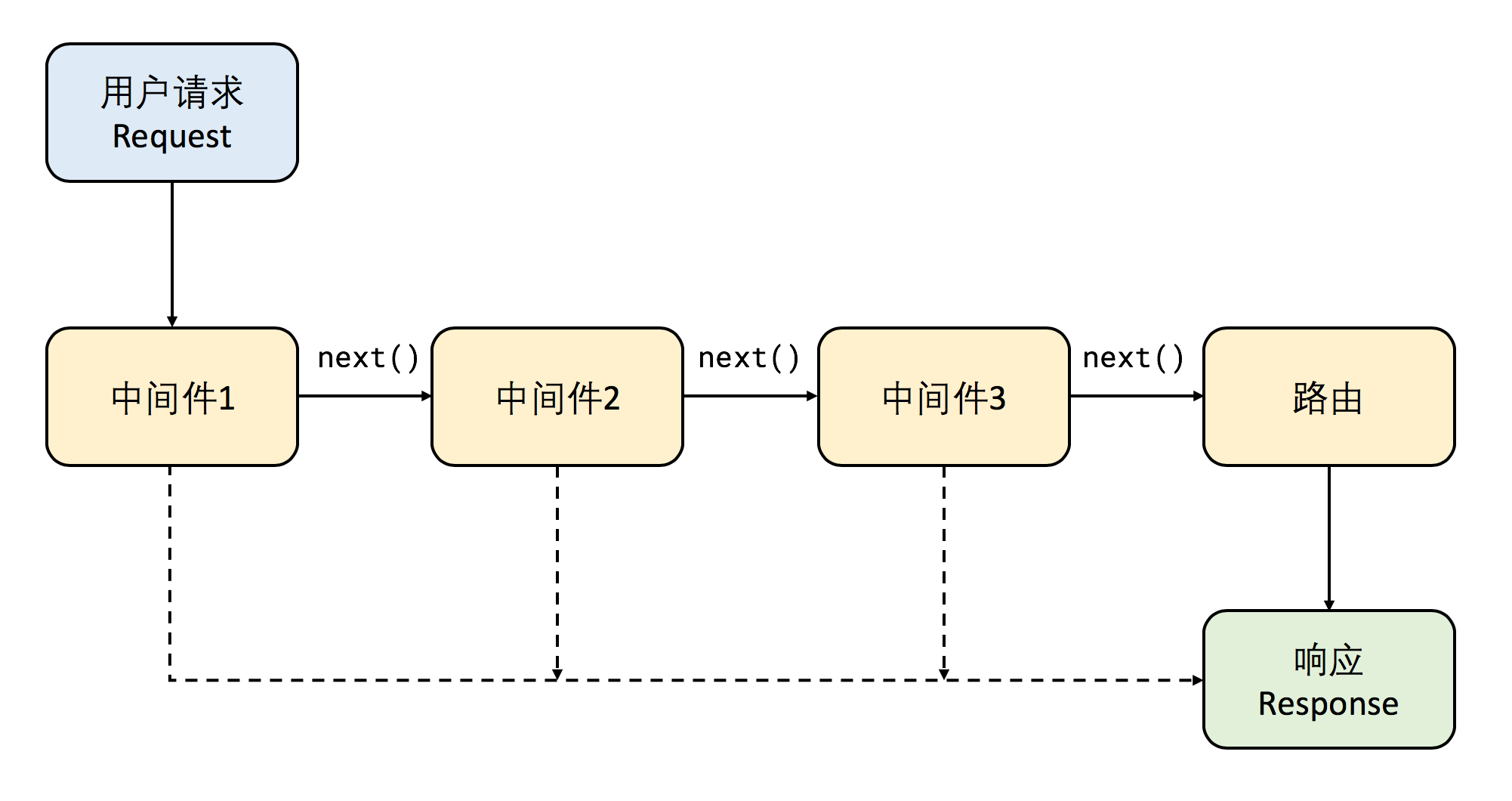
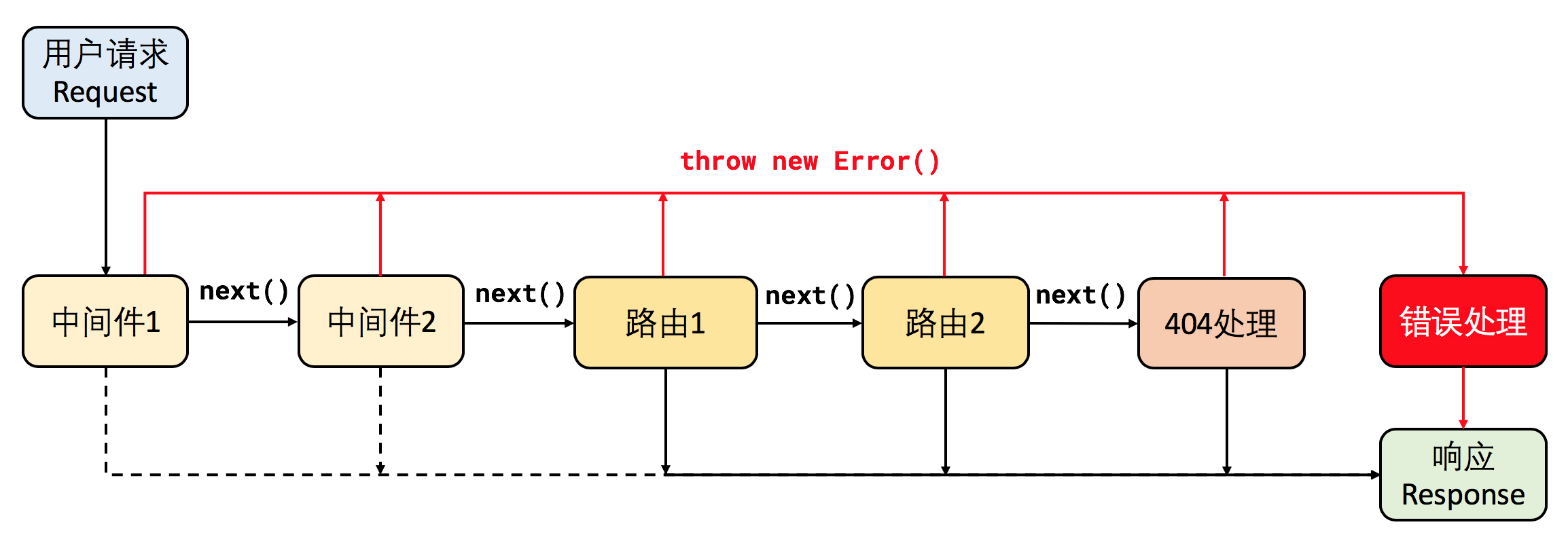
完善一下 Express 中间件的运作流程,如下图所示:

从图中可以看到,中间件和路由是从前往后执行的,当路由匹配到对应的url时,直接返回响应;不匹配则继续检查下一个路由。
中间件不仅可以调用next函数向下传递、还可以直接抛出异常
404的处理,需要在所有路由后面再加一个中间件,用来接收所有路由均匹配失败的请求
1
2
3app.use('*', (req, res) => {
// ...
});错误处理,前面所有中间件抛出异常时都会进入错误处理函数
处理内部错误
Express 的默认错误处理机制可以通过设置 NODE_ENV 来进行切换。我们将其设置为生产环境 production,再开启服务器。
1 | |
这样做的目的是,访问出错时,会直接返回 Internal Server Error(服务器内部错误),不会显示任何错误信息,这样避免了被攻击的风险!
自定义错误处理逻辑
1 | |
七、子路由
使用子路由拆分逻辑,但项目越大时,全部路由写在server.js或者app.js里面会显得很臃肿。可以通过子路由 Router 来实现逻辑拆分
1 | |
express.Router 可以理解为一个迷你版的 app 对象,但是它功能完备,同样支持注册中间件和路由:
使用方法
在app.js(或server.js)中
1 | |
在index文件中,也可以正常添加中间件
1 | |