HTML应用——图像局部映射
本文最后更新于:8 个月前
有一种常见的图片应用场景:点击图像上的某些不同部分,可以跳转到对应的详细链接页面,这就是「图像局部映射」。在HTML中国年通过img标签的usemap属性 + map标签 + area标签实现
HTML应用——图像局部映射
一、实例
1、使用场景
使用场景:创建带有可点击区域的图像映射
通常结合<img>标签的usemap属性使用,在<img>标签中创建可以点击跳转到区域,
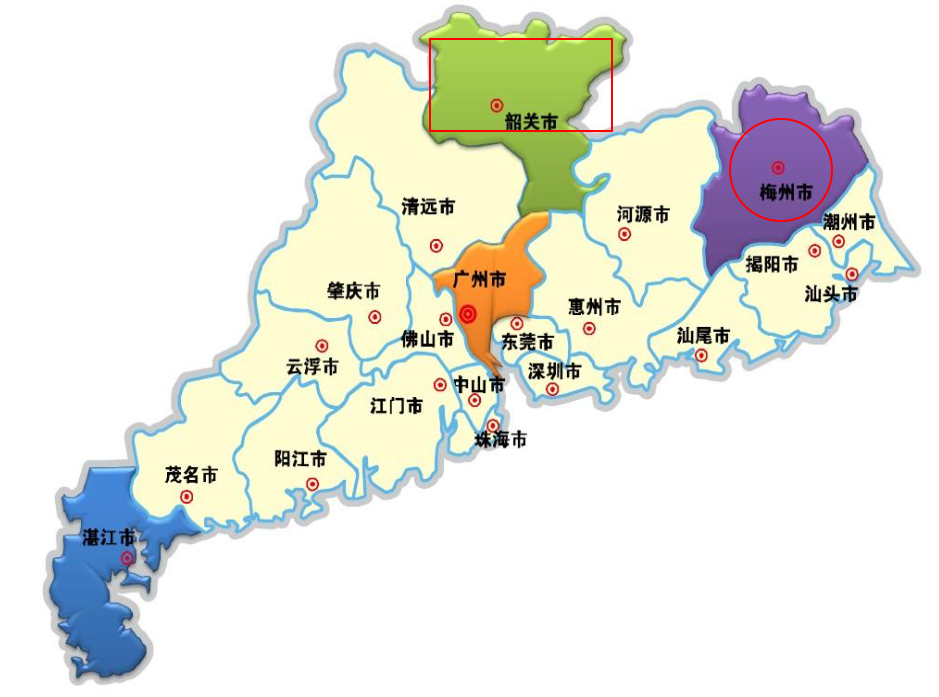
比如下图,点击矩形框和圆形框对应的位置,可以相应地跳转到指定的新链接页面(可用来展示详细的信息)

2、示例代码
示例代码如下:(可以直接复制运行查看实际效果)
1 | |
3、解析
<area>标签在文档中是找不到的,显示坐标为(0,0)。但是它所表示的映射区域是实际存在的,只是不可见
为了能够”看见“映射区域,需要通过 「div盒子+border」的方式去显示映射区域
首先,用一个容器包裹
<img>标签和<div>盒子然后,给该容器设置一个相对布局,给
<div>盒子设置成绝对布局,让<div>盒子脱离文档流,悬浮于<img>之上接着,给
<div>盒子设置border属性,显示出可见边框最后根据映射区域的实际位置给
<div>盒子计算出坐标和宽高。这样就可以通过<div>盒子的边框观察到映射区域了<area>标签的coords属性中的坐标值,最好通过上述所说的 「div盒子+border」 的方式去获取。先把边框移动到期望的位置,然后再根据<div>盒子的坐标去设置<area>的坐标(本人就因为一开始没有使用这种方式,而是使用微信屏幕截图自带的标尺去计算坐标,然而实际上,计算出的坐标与实际坐标并不相同,所以实际偏离到了图片外,于是没有出现预期的点击效果。很久都没有发现这个bug,浪费了大量时间)
注意:
<area>的坐标系是基于使用它的那个<img>标签的,以<img>标签的左上角起始点(0,0)
二、map标签
用来包裹<area>标签,有一个唯一的name属性,用作被查询字段(比如用来和<img>标签的usemap属性配对),不同<map>标签的name属性不能相同。
如果要添加id属性,必须与name属性相同
三、area标签
用来在图片上定义一个特点区域,可以关联一个超链接,仅能出现在<map>标签内部
| 属性 | 值 | 描述 |
|---|---|---|
| shape | rect,矩形 circle,圆形 poly,多边形 |
特点区域的形状 |
| coords[1] | (x1,y1,x2,y2) (x,y,r) (x1,y1,x2,y2,x3,y3) |
给热点区域设定具体的坐标值 |
| href | 链接URL | |
| alt | 在href属性时才需要,显示替代文本串 | |
| target | _blank_self(默认)_parent_top |
加载链接的方式 |
| download | 这个属性如果存在的话,表明作者想把超链接用于下载一个资源 | |
| rel | 对于包含 href 属性的锚,该属性指定目标对象与链接对象的关系 | |
| type | MIME | 指定链接目标的 MIME 类型 |
| media | 指明链接资源的媒体类型 |
[1] coords属性
- 当
shape="circle"时,该属性格式为:(x,y,r),分别表示原点的横、纵坐标、半径 - 当
shape="rect"时,该属性格式为:(x1,y1,x2,y2),分别表示矩形左上角、右下角的横、纵坐标 - 当
shape="poly"时,该属性格式为:(x1,y1,x2,y2,...,xn,yn),分别表示多边形每个点的横、纵坐标
注意:只用数值,不用加单位,单位默认为px
1 | |