npm create和npm init
本文最后更新于:8 个月前
npm create其实就是npm init的别名,是在npm6.0.0版本之后发布的更改
npm create和npm init
一、npm init命令
Create a package.json file
1. 不带参数
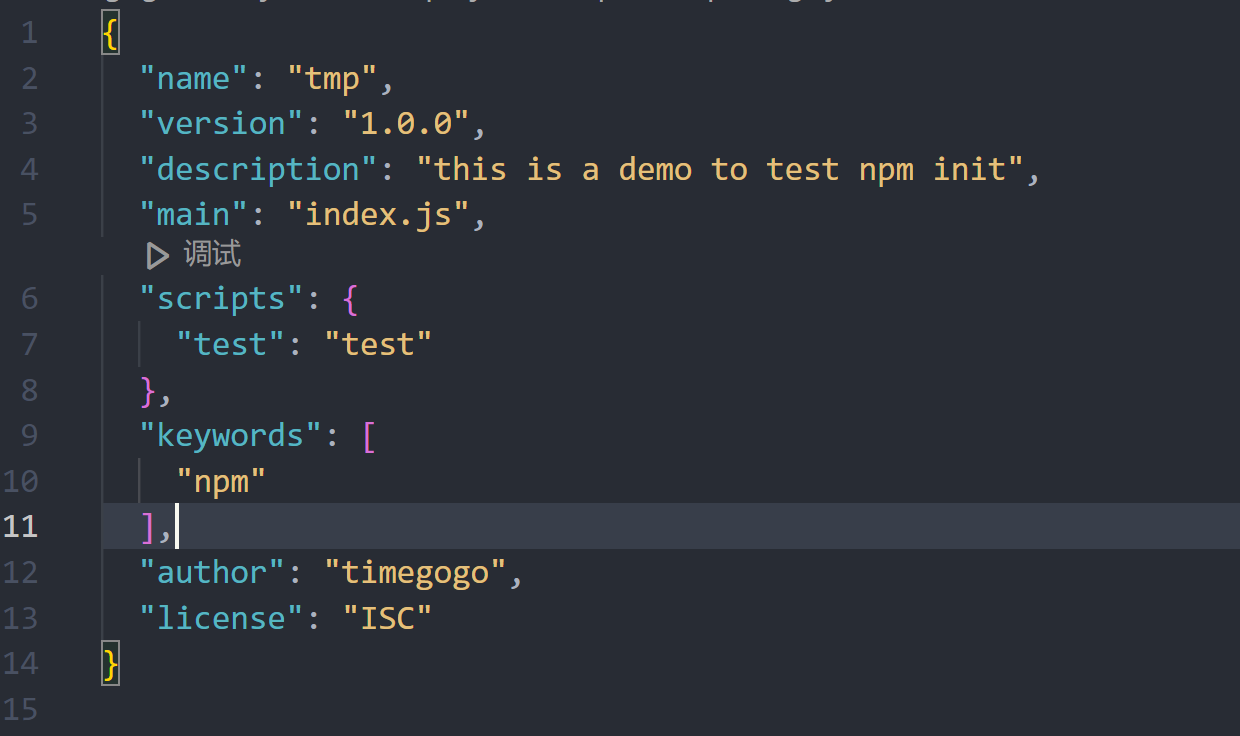
如果不带任何参数,npm init命令将在当前目录下创建一个package.json文件。创建过程中,会询问用户输入一些字段,如下:
如果当前目录下已经存在package.json文件,再次输入npm init只会引导修改其中一些字段

2. initializer参数
initializer在这里指名为create-initializer的npm包(initializer是用户指定的名称),它会被npm exec安装,然后执行其主bin,大概是创建或更新package.json并运行任何其他与初始化相关的操作。
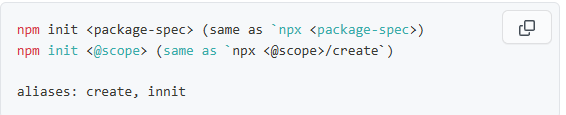
下面演示的是命令替换规则
1 | |
下面给出实际的示例,搭建 Vue 项目脚手架
1 | |
二、npm create命令
create其实就是init的别名,在npm v6.0.0版本之后生效

npm create或npm init(两者是一样的) 将在你提供的初始项前拼接 create- 然后使用npx工具下载并执行该方法,也就是说
1 | |
1 | |
npm create和npm init
http://timegogo.top/2023/06/16/后端/node:npm create和npm init/