玩转Prettier
本文最后更新于:5 个月前
Prettier是一款纯粹的代码格式化工具,适用于大部分格式代码(如js、css、html等),它通常用来替代各种linters的formatting部分。本文介绍如何了Prettier的使用、可供配置的选项、以及可以依靠Prettier实现的常用功能
玩转Prettier
Prettier是一款纯粹的Formatting工具,正如它自己所介绍,它不会修改任何代码逻辑
Prettier的第一个要求是输出与格式化前行为完全相同的有效代码。请报告任何Prettier未能遵守这些正确性规则的代码——这是一个需要修复的错误!
一、基本用法
1. 使用介绍
1.1 安装和配置
第一步,安装依赖
1 | |
第二步,在项目(根)目录下,创建配置文件.prettierrc
第三步(实际很少使用),创建 Prettier 忽略项配置文件.prettierignore,声明在其中的项目将不会被 Prettier格式化
由于我在项目中使用了Stylelint,所以不再需要对css代码文件使用Prettier,把css文件忽略掉
1 | |
除此之外,为了能够方便使用npx prettier --write .对所有期望的文件进行Formatting,还可以把不想被格式化的文件写进去
1 | |
1.2 排除冲突(可选)
排除潜在的与 linters 的 conflict。如果使用了 ESLint ,请在ESLint中扩展eslint-config-prettier配置文件,它将关闭掉所有ESLint不需要并且可能会与Prettier冲突的规则。
1 | |
1 | |
如果使用了 Stylelint,请在Stylelint中扩展stylelint-config-prettier配置文件。
1 | |
1 | |
1.3 使用命令行格式化(了解即可)
使用CLI进行 Formatting
1 | |
--write会将所有改变直接写入文件并保存,如果我们不希望直接写入,也可以使用--check参数
1 | |
1.4 搭配VSCode插件(常用)
首先安装Prettier插件

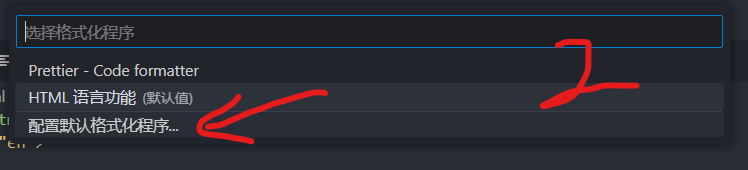
然后使用Prettier进行格式化,或者将Prettier设置为该类型文件的默认格式化程序



此时通过,有两种格式化操作。一是鼠标右键,选择【格式化程序】;二是使用VSCode快捷键option + command + F进行格式化。
除此之外,还可以设置【保存时自动格式化】。在设置中勾选Editor:Format On Save,或者手动编辑 setting.json文件。


2. 使用须知
- Prettier支持的文件类型很广:包括:JS、TS、JSX、TSX、Vue、CSS、JSON、HTML、Markdown等等。但是格式化这些文件的前提是需要将Prettier指定为默认格式化程序
- Prettier内置了诸多 Format Rule,所以不需要任何配置即可实现格式化!当然你也可以对Rule进行自定义修改。
二、配置规则
1. 配置文件
Prettier支持多种类型的配置文件,它们可以是:
.prettierrc(使用json或YAML格式编写).prettierrc.json,后缀可以是.json、.yml、.yaml、.js、.config.js、.cjs、.config.cjs、.tomlpackage.json文件中的prettier属性
Prettier格式化文件时,将从本级目录下寻找上述任一类型的配置文件;如果找到,停止查找并生效;如果没有找到,将到上一级目录中继续寻找。
2. 配置属性
完整清单:Options · Prettier(共23条规则)
| 属性 | 说明 | 默认值 |
|---|---|---|
| printWidth | 代码行长度 | 80 |
| tabWidth | 缩进长度 | 2 |
| tabs | 使用tab键作为缩进而非空格键 | false |
| semi | 是否在每条语句后面加分号 | true |
| singleQuotes | 使用单引号(而不是双引号) | false |
| jsxSingleQuote | 在JSX中使用单引号(而非双引号) | False |
| trailingComma | 尾部逗号的使用策略 | “es5” |
| bracketSpacing | 括号间距,默认括号内前后有空格,如{ foo: bar } |
true |
| bracketLine | HTML模板中的括号>是位于行尾 or 新开一行(默认),示例见链接 |
false |
| arrowFunctionParentheses | 剪头函数参数是否加圆括号 | “always” |
| requirePragma | 如果为true,文件需要在顶部加特殊注释,才能被Format | false |
| embeddedLanguageFormatting | 是否格式化嵌入文件中的引用代码,比如markdown中插入的代码块。 默认如果Prettier能够格式化嵌入代码,就格式化 |
“auto” |
| singleAttributePerLine | 每行只放一个属性(在HTML、Vue、JSX中) | false |
三、常用实践
1. 差异化Format
针对不同类型的文件,使用不同的格式化规则。使用到overrides属性。示例如下:
1 | |
四、Prettier & EditConfig 关系
如果项目目录中同时存在 Prettier 和 .editorconfig文件,Prettier会将.editorconfig文件中的规则转换为相应的Prettier配置。更多细节请看:Configuration File · EditorConfig
参考资料 & 扩展阅读
- 第一次使用:Install · Prettier
- 了解Prettier的作用:Rationale · Prettier
- 了解Prettier与各种Linters的定位区别:Prettier vs. Linters · Prettier
- Prettier配置文件如何使用:Configuration File · Prettier
- Prettier所有的配置选项:Options · Prettier