包管理工具:npm
本文最后更新于:8 个月前
npm是随同NodeJS一起安装的包管理工具
包管理工具:npm
NPM是随同NodeJS一起安装的包管理工具,能解决NodeJS代码部署上的很多问题
一.npm查看及换源
查看源地址:npm config get registry
设置源地址:npm config set registry https://registry.npm.taobao.org/
淘宝镜像源地址:https://registry.npm.taobao.org/
二.npm常用包管理命令
1、查看
| 命令 | 说明 |
|---|---|
| npm list -g –dept 0 | 查看全局安装过的包 |
| npm ls –dept 0 | 查看当前项目下安装的包, –dept 0表示查看深度为0,否则会显示一大串详细的分支 |
| npm view [package_name] versions –json | 查看指定包当前可用版本 |
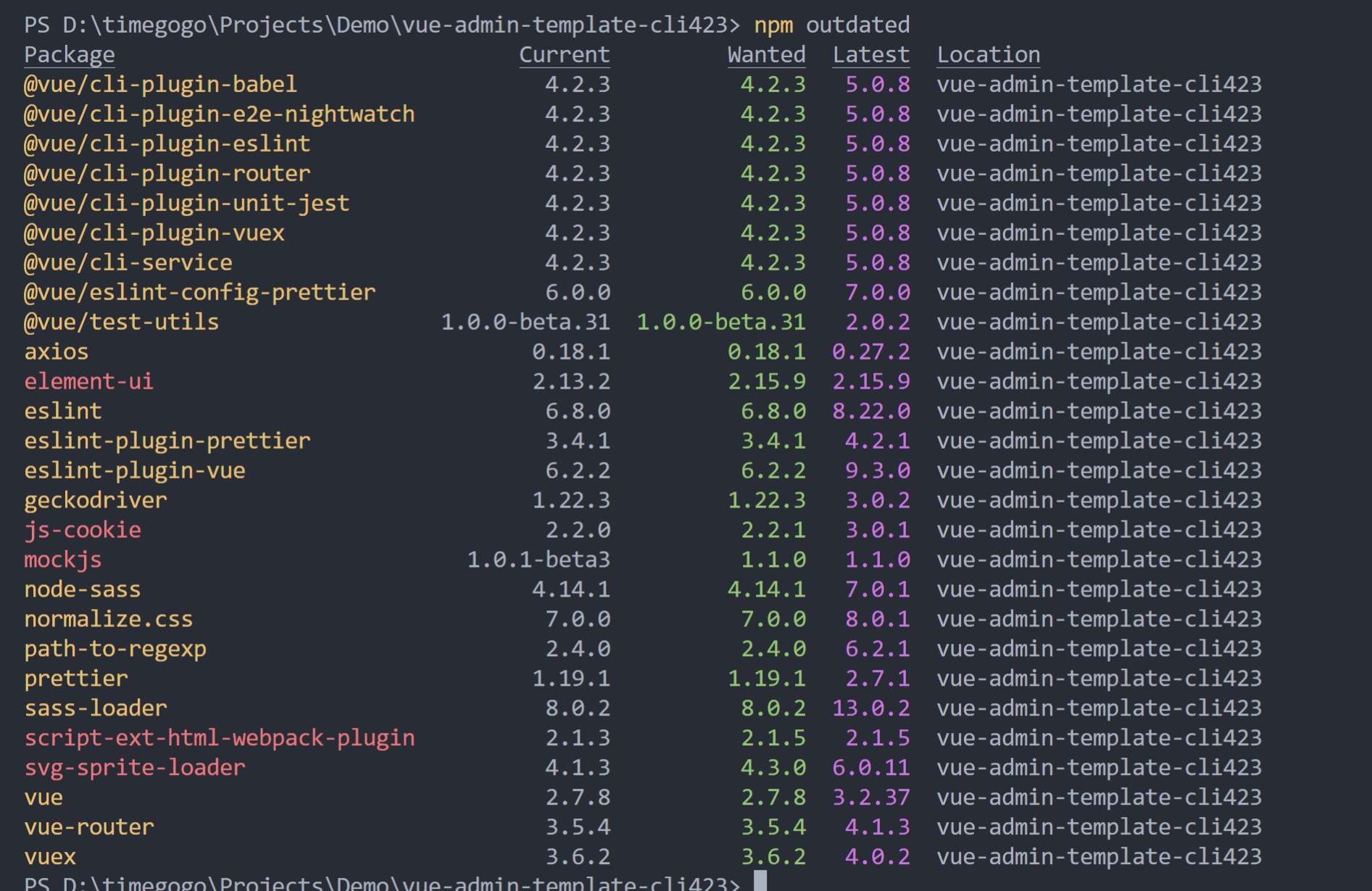
| npm outdated | 查看当前项目可以更新的包 |

2、安装
| npm [install/i] [package_name] | 使用 npm 安装包的命令 |
|---|---|
| npm install -g [package_name] | 在全局模式下安装指定包,(注册PATH,不需要require) |
| npm install [package_name] | 在当前项目下安装指定包,(需要通过require来使用) |
| npm install [Github 代码库地址] | 直接通过github地址安装 |
| npm install [packge_name]@版本号 | 安装指定版本的包 |
| npm install [package_name] –save | 模块名将被添加到 dependencies,可以简化为参数-S |
| npm install [package_name] –save-dev | 模块名将被添加到 devDependencies,可以简化为参数-D |
dependencies 依赖,这个对象里面的内容就是我们这个项目所依赖的 js 模块包
devDependencies 开发依赖,只是在开发环境中需要用到,但是在别人引用我们包的时候,不会用到这些内容
3、卸载
| npm uninstall [package_name] | 卸载指定的包(会在node_modules目录中删除包对应的文件夹) |
|---|---|
| npm uninstall –save [package_name] | 卸载包的同时,去除package.json的依赖关系 |
| npm uninstall -g [package_name] | 卸载全局包 |
4、更新包
| npm update -g | 更新所有全局包 |
|---|---|
| npm install -g [package_name] | 更新指定的全局包 |
| npm outdated -g –depth=0 | 查找过期的包 |
| npm update | 更新本地包 |
| npm update –save/–dev | 更新本地包,同时把更新情况同步到package.json/devDependencies |
| npm outdated | 查看本地过期包 |
包管理工具:npm
http://timegogo.top/2023/07/16/后端/包管理工具:npm/